间隙饼图
间隙饼图是饼图的一种,支持自定义图形样式和多系列数据配置,能够通过修改数据灵活地增加、删除或修改图形的展示效果,适用于展示较多类别数据的占比情况。本文档为您介绍基础款饼图各配置项的含义,帮助您快速准确地使用基础款饼图组件。
配置
基础设置
width:组件在编辑器中的宽度
height:组件在编辑器中的高度
top:组件与编辑器顶部的距离
left:组件与编辑器左侧的距离
全局
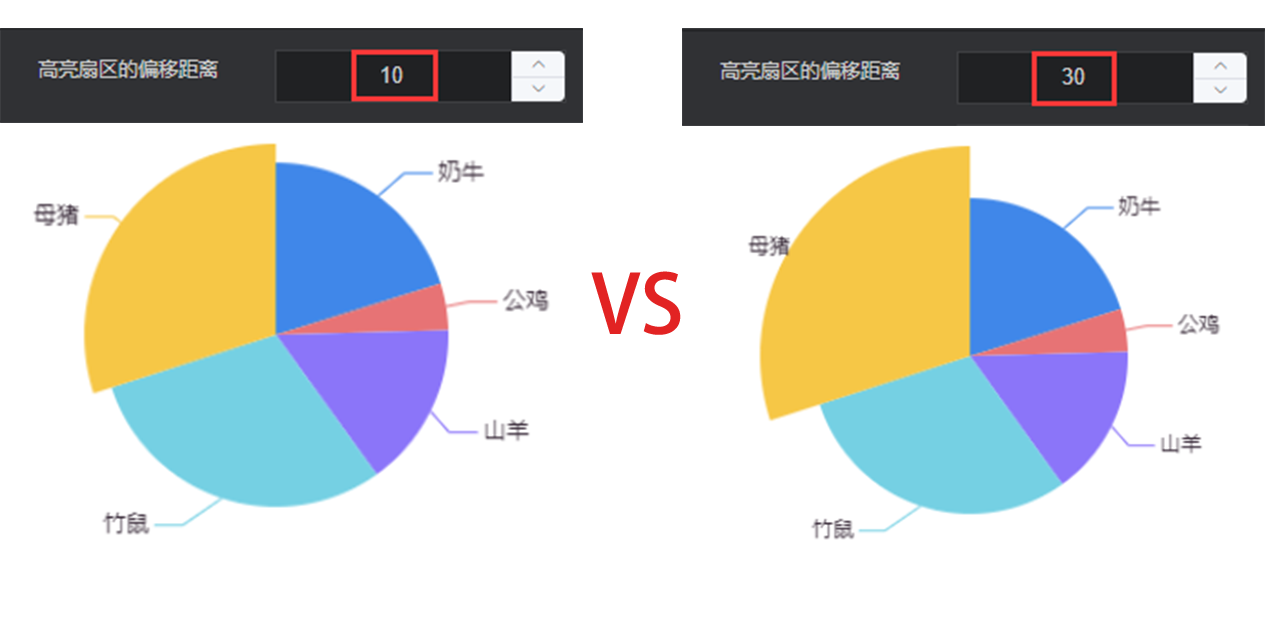
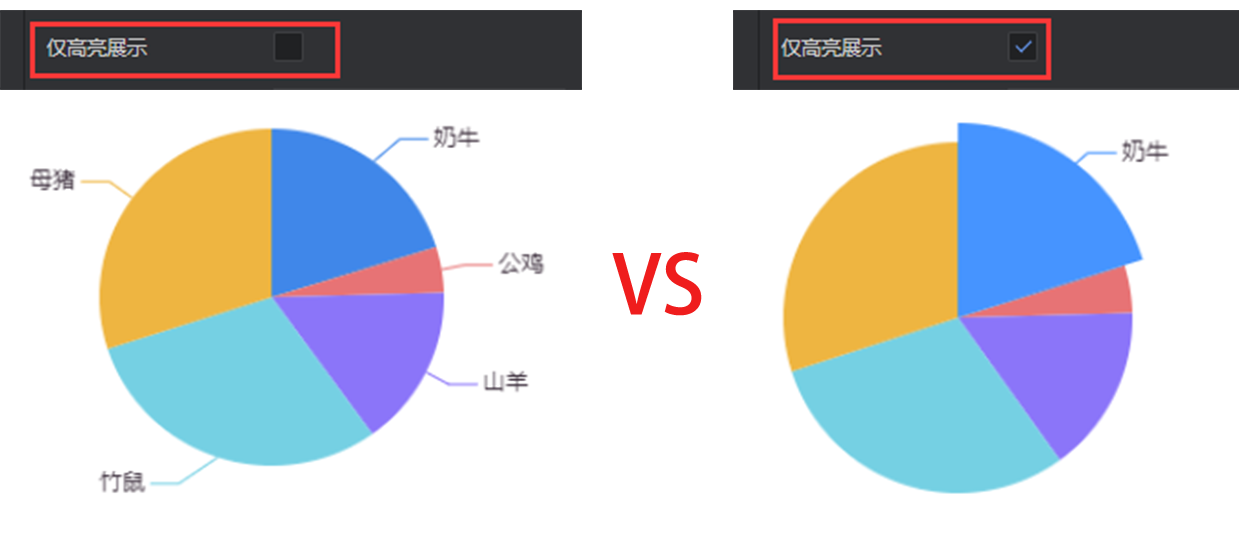
高亮扇区的偏移距离:控制扇区呈现高亮状态时放大的比例,偏移距离越大放大比例越大
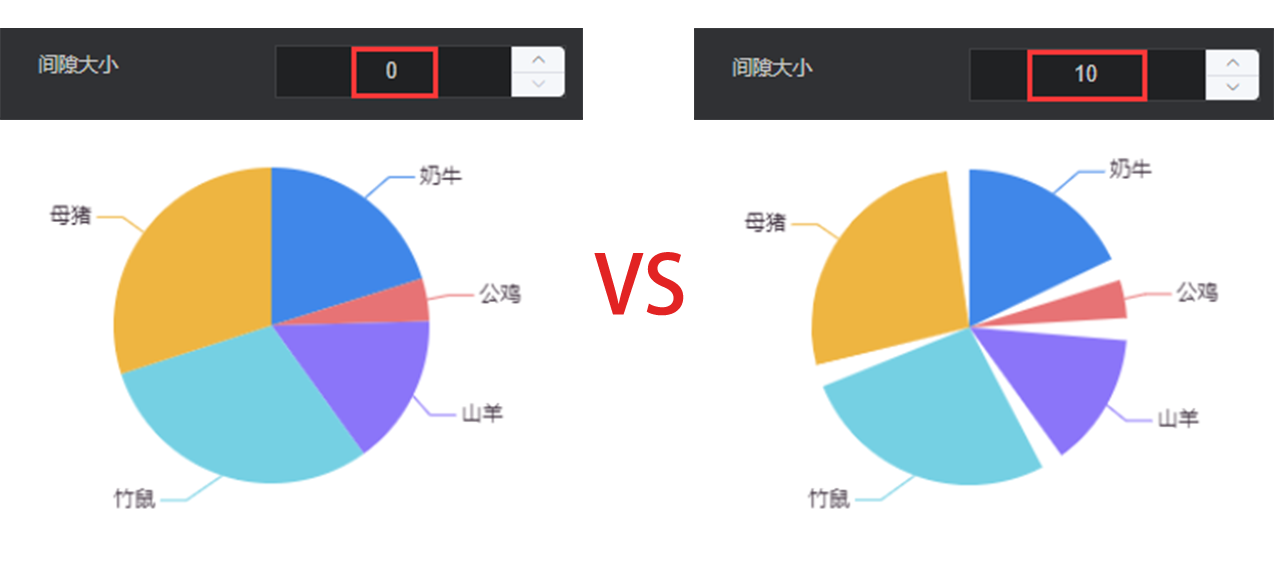
间隙大小:控制扇形区域之间的间隙,值越大间隙越大
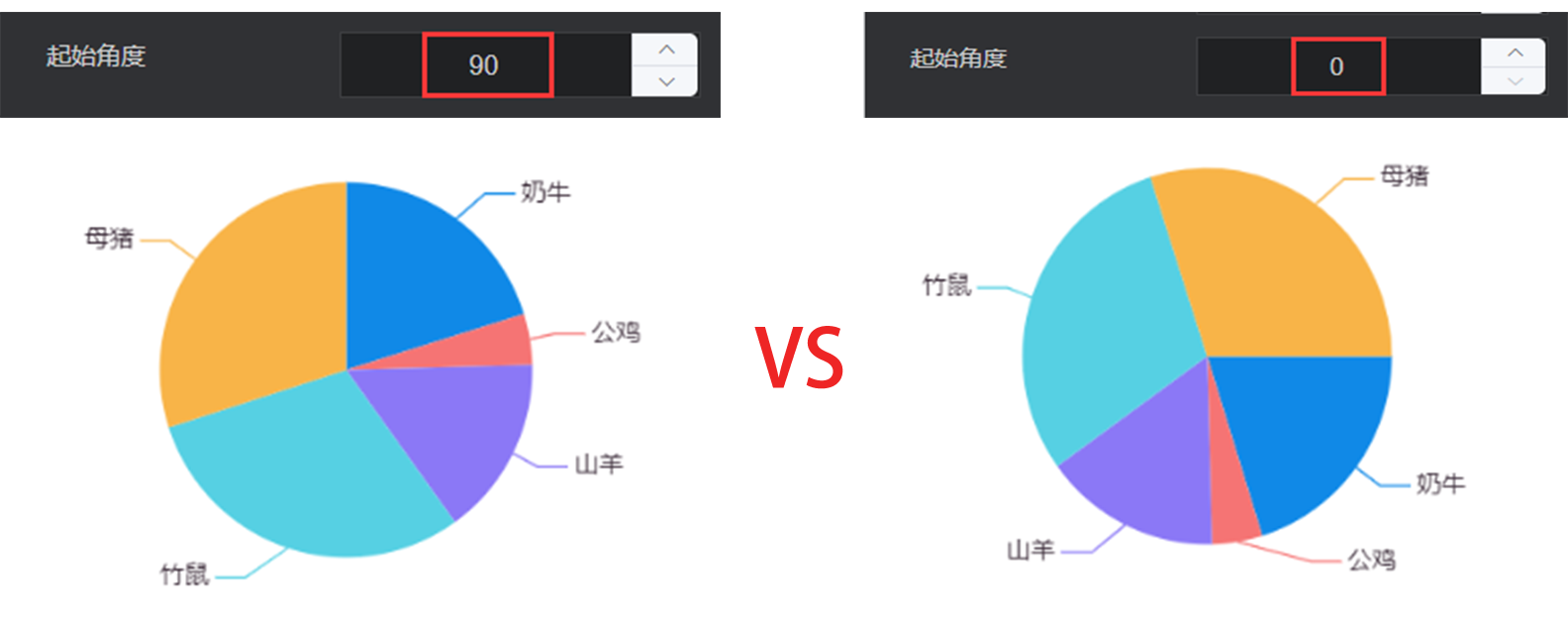
起始角度:扇区起始角度值
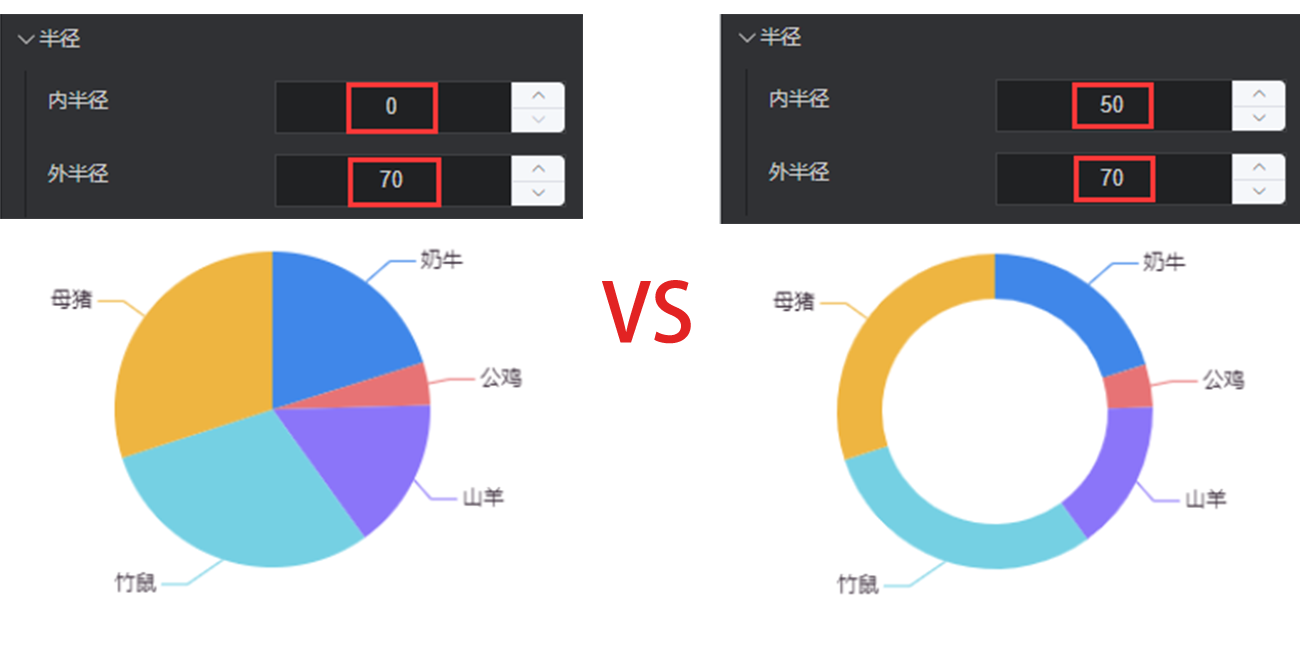
半径:通过半径的设置可以使饼图中间镂空形成一个圆圈
内半径:饼图内圈的半径大小
外半径:饼图外圈的半径大小
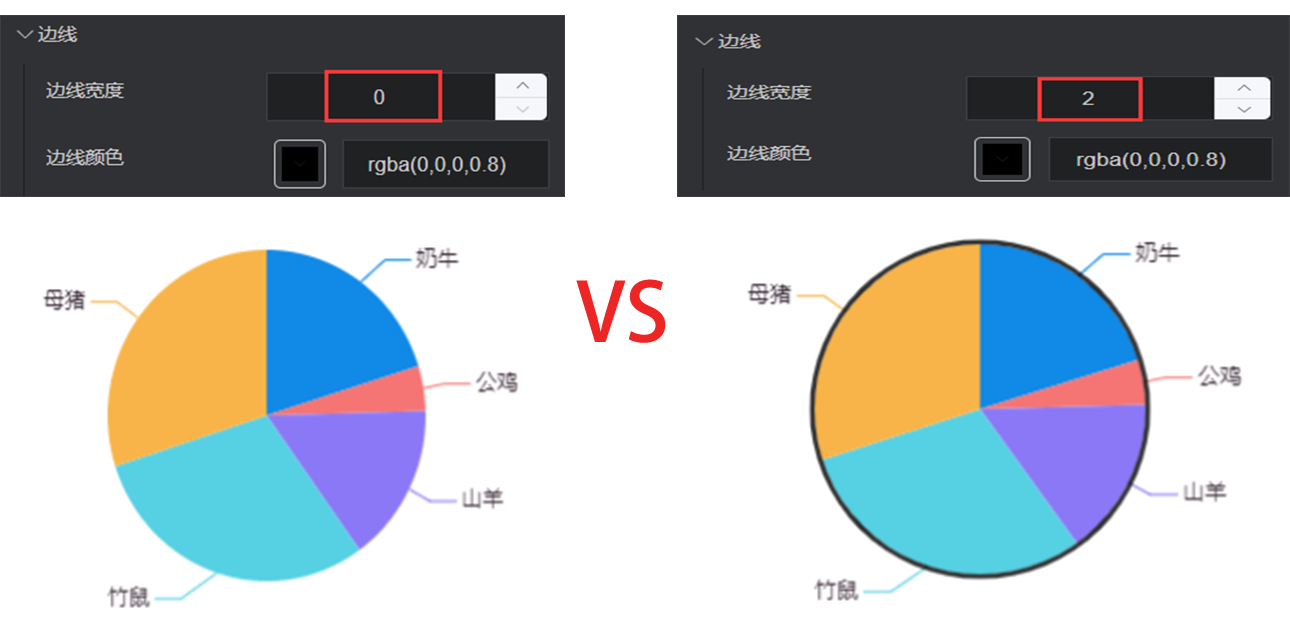
边线:饼图外半径的边线
边线宽度:边线的宽度,单位px
边线颜色:边线的颜色,支持hex、rgb以及rgba格式的色值
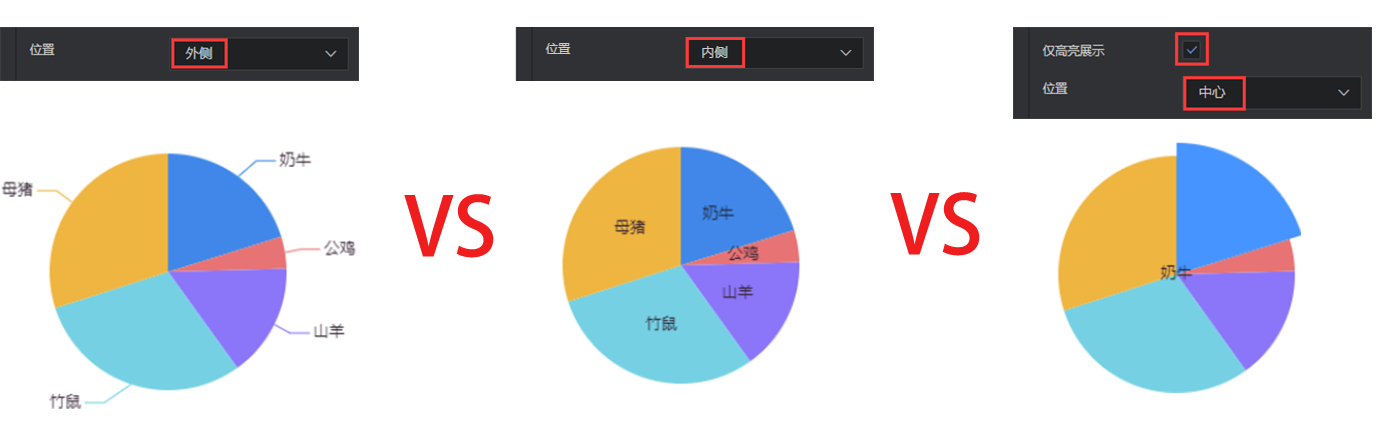
标签
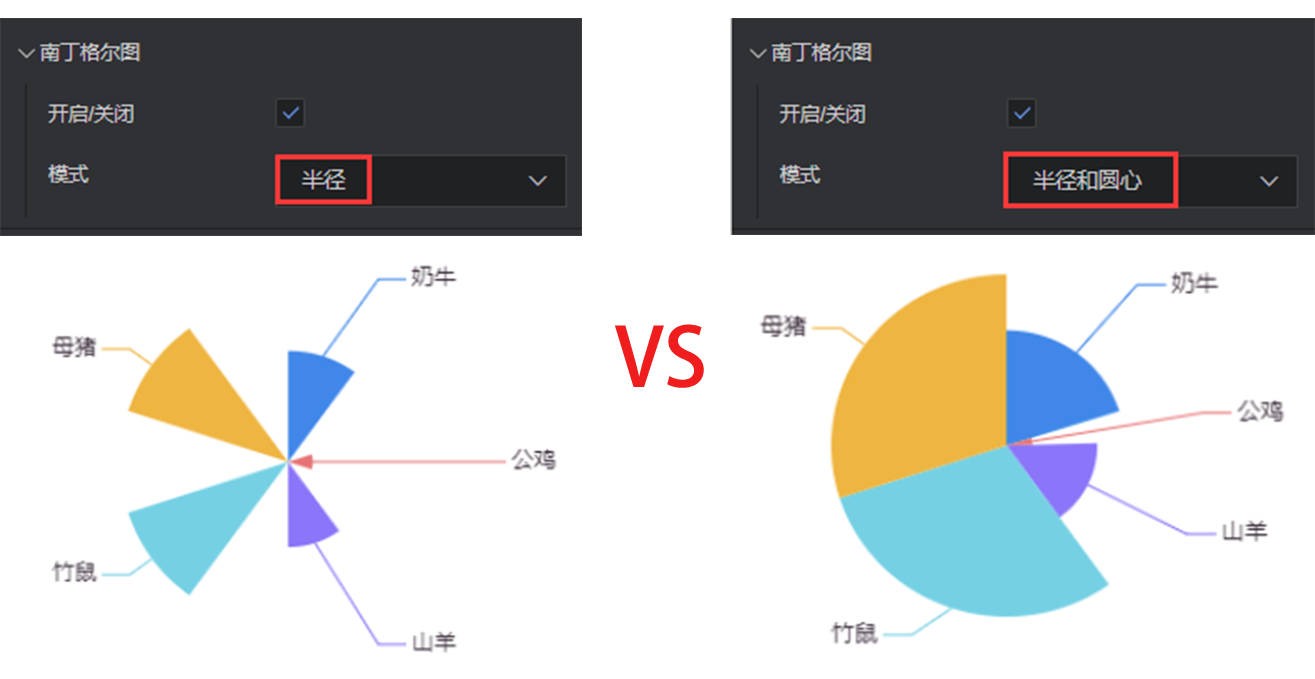
南丁格尔图:可通过半径和圆心维度区分数据大小
开启/关闭:是否以南丁格尔图的形式进行展示
模式:选择展现的形式,可选:半径、半径和圆心
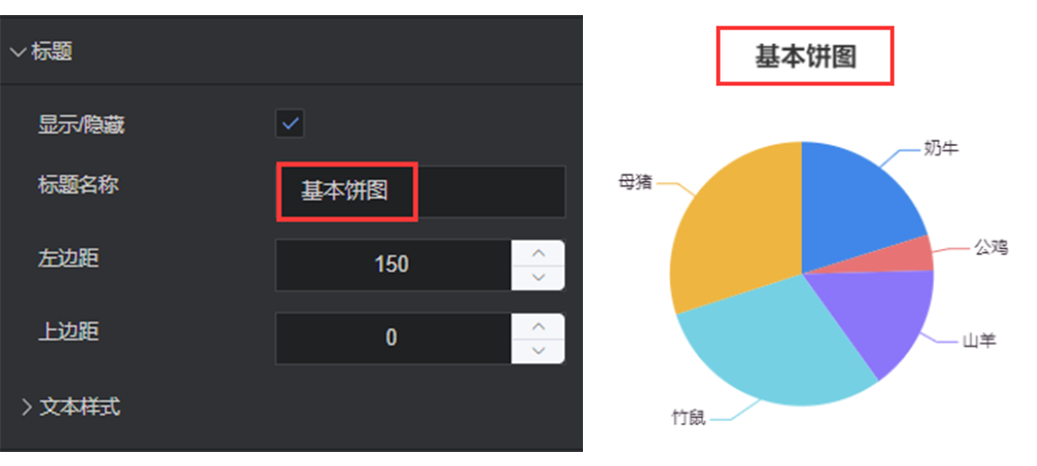
标题
显示/隐藏:是否展示该图表的标题
标题名称:该图表的标题的名称
左边距:标题离容器左侧的距离
上边距:标题离容器上侧的距离
文本样式
字号:标题的字体大小
颜色:标题的颜色,支持hex、rgb以及rgba格式的色值
字体:标题的字体
字体粗细:标题字体的粗细
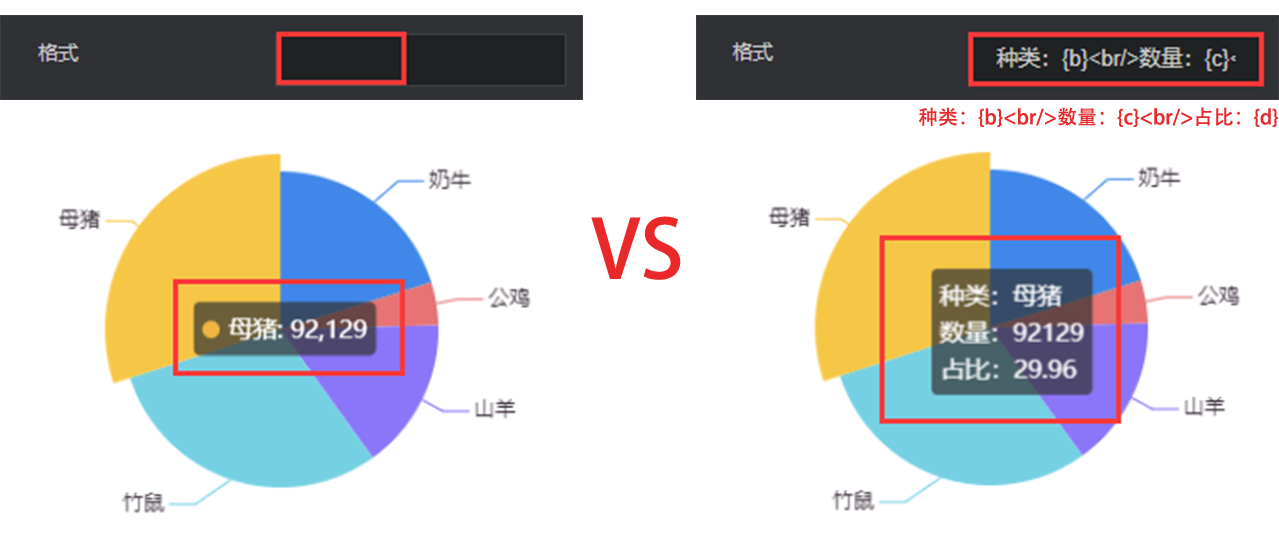
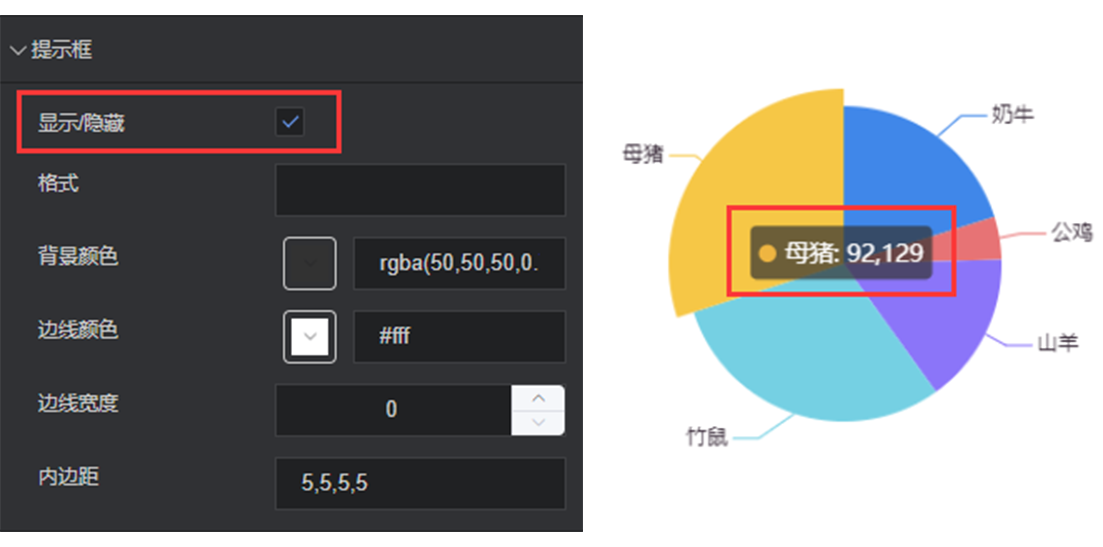
提示框
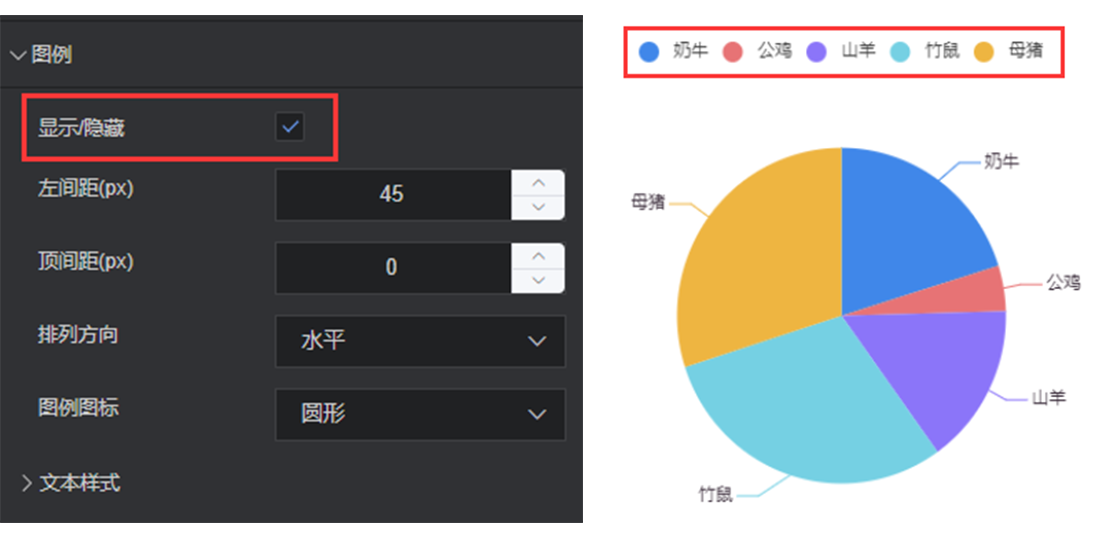
图例
显示/隐藏:是否展示该表图的图例
左间距:图例与容器左侧的距离
顶间距:图例与容器上侧的距离
排列方向:图例的排列方向,可选择水平 or 垂直进行展示
图例图标:图例的图标,可选圆形、方形、三角形、菱形图标进行展示
文本样式
字号:图例的字体大小
颜色:图例的颜色,支持hex、rgb以及rgba格式的色值
字体:图例的字体
字体粗细:图例的字体粗细
高亮轮播
是否轮播:开启轮播后,饼图将自动高亮展示
展示提示框:轮播时,是否展示提示框
动画间隔:轮播的动画时间间隔,值越小,轮播速度越快
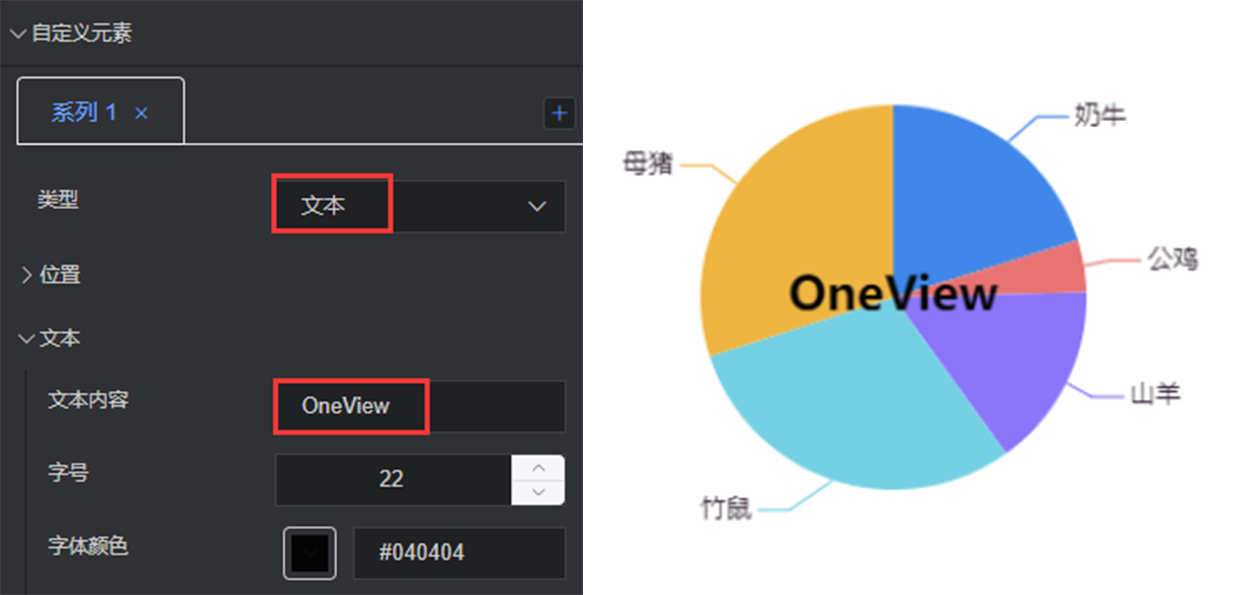
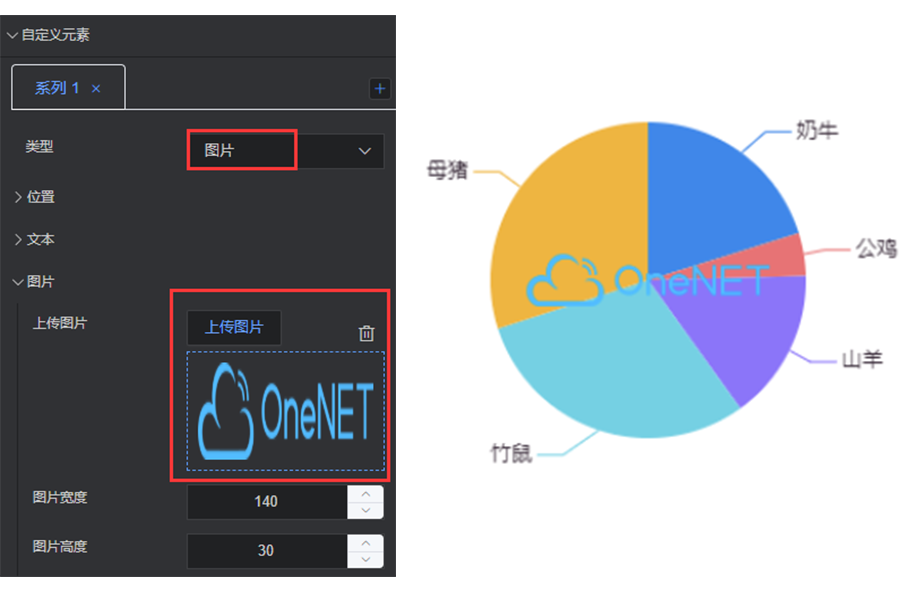
自定义元素
该配置项为一个数组,可配置多个自定义元素,自定义的元素可以是普通文本也可以是图片
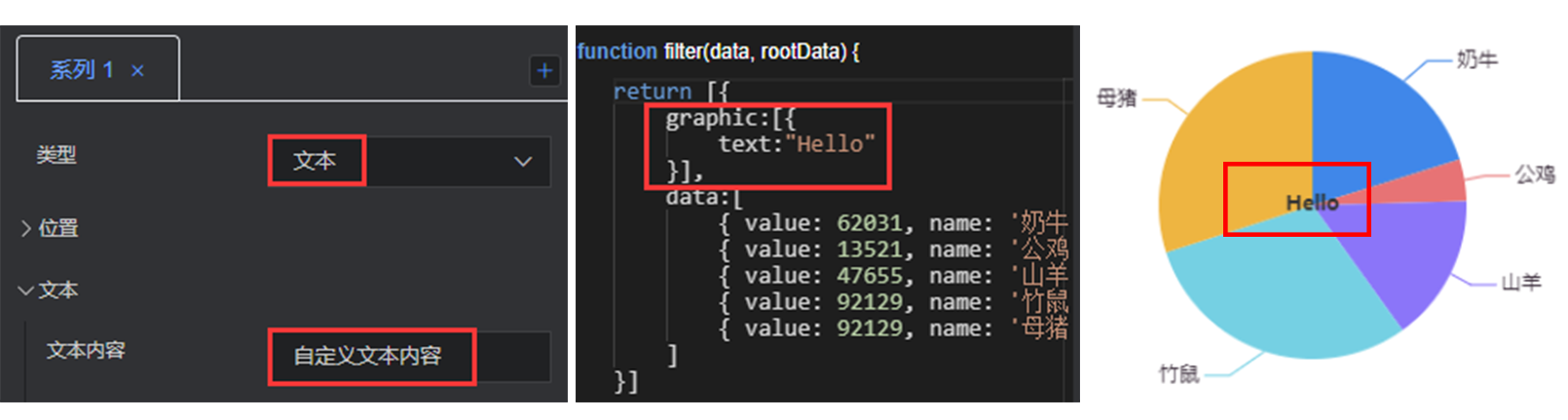
数据
return [{
graphic:[{
text:"OneView"
},{
image:"https://open.iot.10086.cn/v4/static/common/file/logo.png"
}],
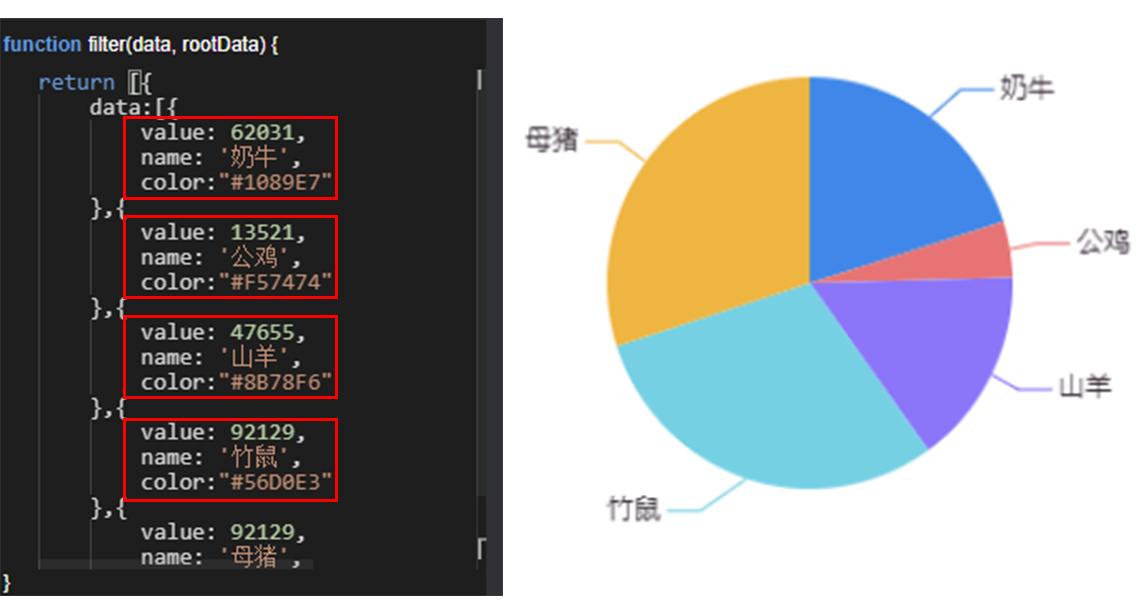
data:[
{ value: 62031, name: '奶牛', color:"#1089E7"},
{ value: 13521, name: '公鸡', color:"#F57474"},
{ value: 47655, name: '山羊', color:"#8B78F6"},
{ value: 92129, name: '竹鼠', color:"#56D0E3"},
{ value: 92129, name: '母猪', color:"#F8B448"},
]
}]
如果在配置项和数据项均对自定义元素进行了配置,系统会优先选择数据项的配置
graphic:自定元素集合
text:自定义的文本内容
image:自定义图片的在线链接地址
data:扇区数据集合
value:扇区数值
name:扇区名称
color:扇区颜色